Teaching
Teaching is a collaborative experience; each classroom is a unique community with infinite potential. As the professor, my focus is placed on process, research, experimentation and dialogue. As the facilitator, I am the activator. Within my design and media classes I incorporate relevant texts, experimental forms, and emphasize digital media to be yet another tool in a student’s toolbox, one that they assemble themselves from their own lived experience as well as our work together in class. I encourage the students to go beyond the role of spectator to that of active participant. Through this, the students realize the stakes necessary for self-directed motivation and choice. I want my students to surprise themselves, to find their own voice, and their own perspective.
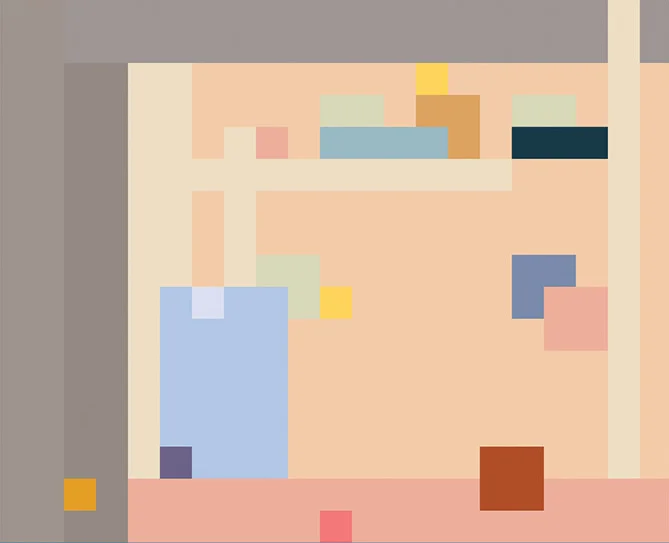
Student Work: CSS Film Grids
Applying lessons of color theory and composition to the pragmatics of CSS programming, I had each student translate a film’s color palette into a series of five compositions using only CSS. Students chose a variety of films including, Eternal Sunshine of the Spotless Mind, 2001 A Space Odyssey, The Fantastic Mr. Fox, and The Vie En Rose. Each composition was informed by a specific scene or plot point in the film.
Student work: Flipping the Title
One of my favorite websites is Art of the Title, especially all of Saul Bass’ work with Alfred Hitchcock. This project usually sits between two longer projects and I like to keep it fun and light. Students are asked to flip the meaning of a title sequence using typography, audio, and animation style.
After a long series of Javascript lessons, students were asked to apply fundamental Javascript to AfterEffects with Expressions. All of the animation in this body of student work was made with code.
Student Work: A public manifesto
After reading various artist manifestos including Ellen Lupton’s Manifesto Mania and discussing the form of social media platforms such as Facebook and Twitter, students were asked to write their own, one sentence, manifesto. Each manifesto was translated into a poster in Illustrator. The posters were presented and critiqued followed by a surprise final portion to the project, the students were to take the in-class feedback to realize their manifesto in public. This final translation of the piece could take the form of a sign, a performance, a video, or a sculpture. This last portion of the project opened up a dialogue among the students to consider work in the public sphere; students discussed the implications of choosing a form in conjunction with notions of audience, participation, duration and context.
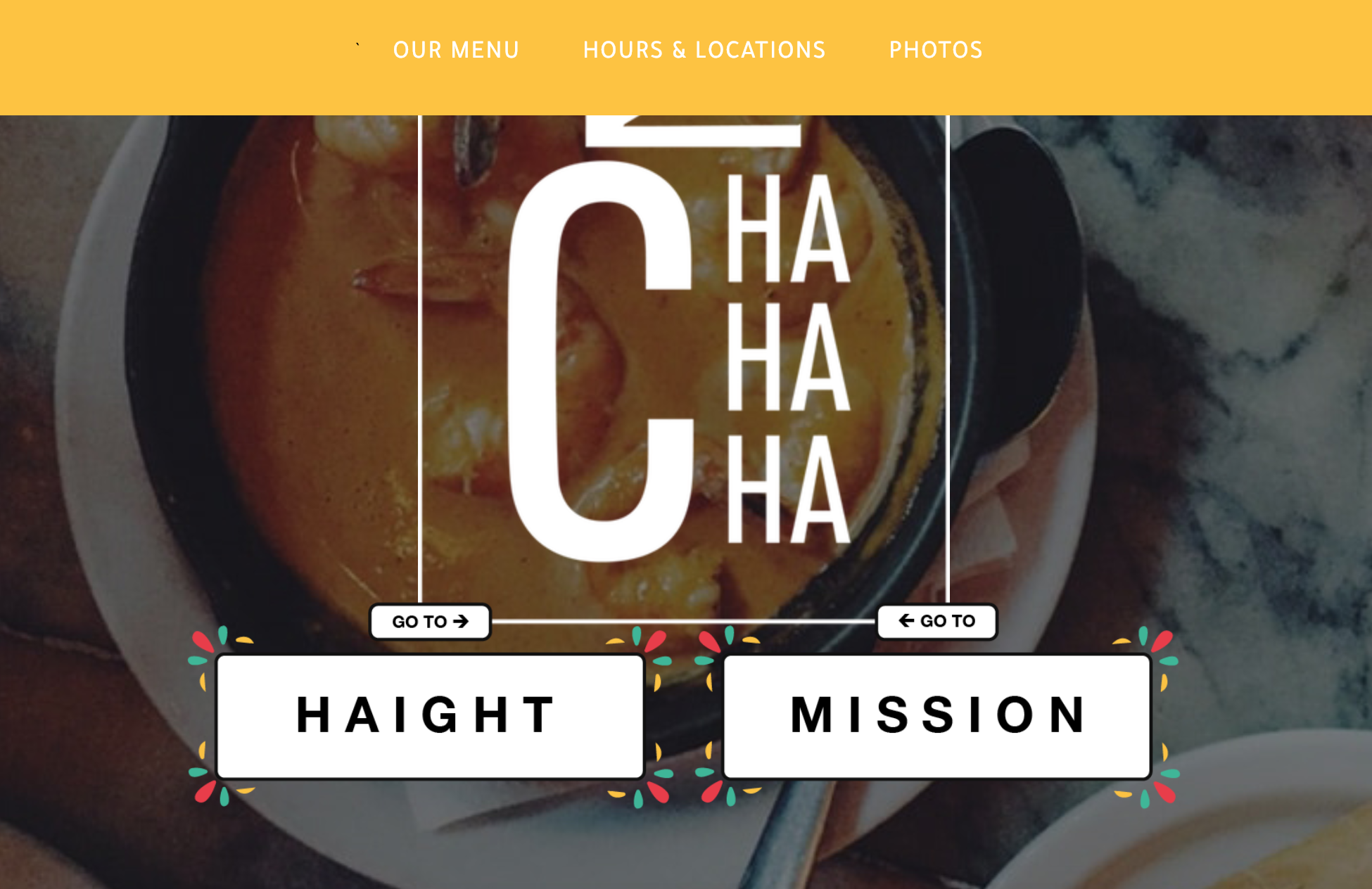
student work: responsive website
The final project for my Interactive Media 1 class focuses on responsive development for a small business or non-profit in the Bay Area. Students are required to do extensive market research, conduct interviews with stakeholders and wireframe with mobile first web practices. This project introduces core Javascript concepts and extends students experience with advanced HTML5 and CSS3.
student work: css animations
Students were asked to make a typographic animation using only HTML and CSS for their second project as part of the Interactive Media 1 class at SFSU.
Student work: apps for change
My Interactive Media 2 class began the semester with the fundamentals of UX. Using Adobe XD and Figma, students were asked to imagine an app to solve a social need. Most projects focused on financial, food and health security.